15 ИДЕЙ ДЛЯ «ПРОКАЧКИ» ВАШЕГО САЙТА

По результатам профильных исследований, при просмотре первой страницы пользователи читают только пятую часть содержания веб-ресурса. Скучный шаблонный сайт, с непонятной или неудобной для восприятия информацией надолго не удержит внимание посетителей.
Чтобы ваш сайт цеплял внимание пользователей и выделялся среди тысяч других веб-площадок, не стоит бояться применять различные инновации в дизайне и юзабилити. Во-первых, запоминающийся и удобный сайт поможет выгодно выделиться на фоне конкурентов. Во-вторых, нестандартные опции могут заинтересовать посетителей и увеличить время их пребывания на сайте, что положительно скажется на поведенческих факторах. В-третьих, интересное и функциональное оформление страницы выгодно преподнесет ваши товары и услуги, что поспособствует увеличению продаж.
Мы предлагаем 15 эффективных способов по оформлению сайта.
Доверие клиента можно завоевать доступной и простой подачей сложных вещей. Длинный текст с описанием большого количества специфических деталей только отпугнет потенциального заказчика, а визуализация с помощью картинок, ярких схем и статистических данных поможет покупателю быстро вникнуть в суть и скорее сподвигнет на приобретение товара.
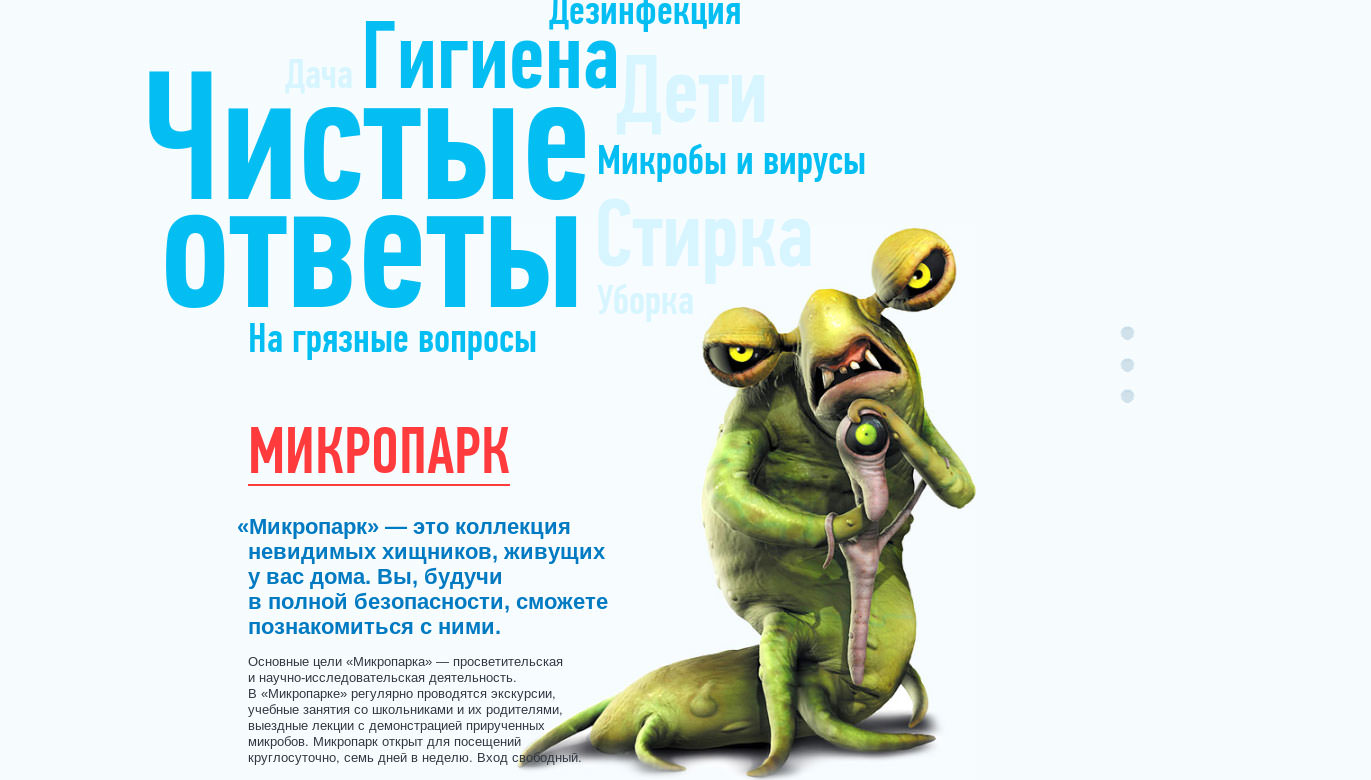
Ваш сайт – это лицо бренда, и тексты на нем должны отражать душу бренда, передавать то настроение, которые вы хотите нести в массы. Никому не нравится читать длинные безликие портянки текстов. Подумайте, как сделать ваши тексты более живыми и креативными.

В переводе с английского это слово означает «рассказывать историю». Воспользуйтесь данным приемом, чтобы описать яркие, увлекательные факты из истории существования вашей фирмы или ее основателя. По возможности проиллюстрируйте рассказ уникальными фотографиями.
Классическое меню удобно и понятно консервативным людям. Но, если ваша целевая аудитория относится к поколению, приветствующему новые тенденции, можно использовать и другие варианты (например, бургер).
Упростить выбор в большом каталоге товаров помогают фильтры. Клиенты обязательно оценят удобство пользования вашим сайтом и будут возвращаться к вам снова и снова.
Слайдеры необходимы для привлечения внимания посетителей страницы, например, к акциям, продукции или определенным разделам сайта. Как правило, они представляют собой прямоугольные динамические области с картинками, меняющимися через определенный промежуток времени. Такие слайдеры тоже имеют право на жизнь. Но почему бы не добавить немного креатива и не сделать слайдер, например, круглым? Уверены, такая фишка не останется незамеченной!

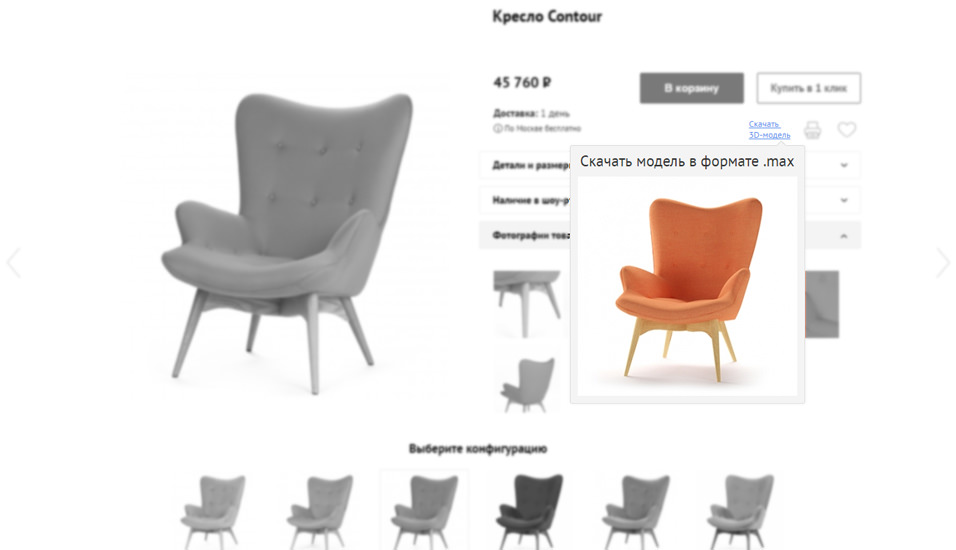
Заказ в онлайн-магазине представляет собой определенный риск для покупателя. Поэтому для принятия решения о покупке клиенту может быть недостаточно одной-двух фотографий товара.
Отлично зарекомендовали себя визуализация товаров и онлайн-конфигураторы. Клиент быстрее примет решение о покупке, например, кресла, если сможет повернуть его на 360° и посмотреть на него со всех ракурсов, а также увидит, как оно выглядит в различных комплектациях и цветовых решениях. Так ему будет проще представить, как кресло впишется в домашний или офисный интерьер.

Часто хороший дизайн сайта сходит на нет из-за стоковых фотографий. Если вы хотите уникальный сайт, то и фотографии на нем должны быть уникальными. Можно обратиться к услугам профессионального фотографа или заказать иллюстрацию сайта вручную, крафт сейчас на пике популярности.
Отработайте обратную связь с пользователями. Для этого воспользуйтесь викториной, за правильные ответы можно предложить скидку на продукцию или бонусы. Главное, чтобы ответы можно было найти с помощью подсказок на самой странице или изучив материалы о компании (история, интересные факты и т. п.). Этот прием побудит посетителя подольше оставаться у вас на сайте и изучать его.
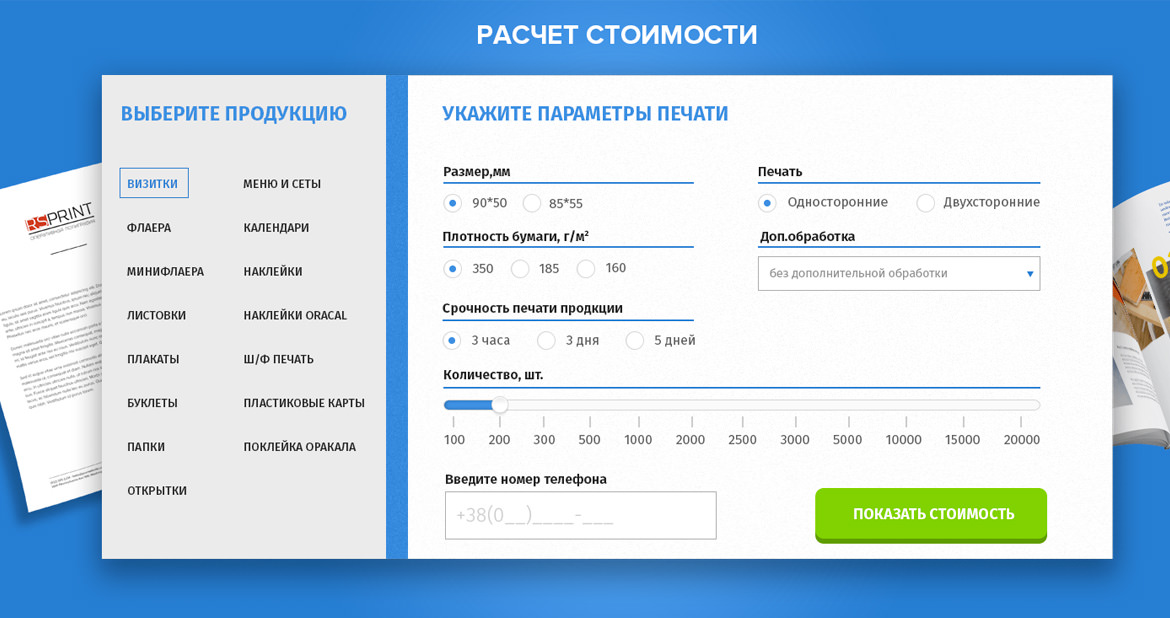
Очень действенный инструмент для продаж. Если стоимость товара складывается из нескольких позиций, клиент, с помощью онлайн-калькулятора сможет самостоятельно просчитать заказ и выбрать для себя оптимальный вариант. Это, безусловно, вызовет доверие к компании, так как клиент будет понимать, чем обусловлена и как формируется конечная стоимость изделия или услуги.

Если вы пользуетесь программой складского учета, то стоит синхронизировать ее с сайтом по пунктам, нуждающимся в постоянном обновлении. Это позволит разгрузить менеджеров, а клиентам даст важную информацию о наличии продукции на складе и актуальной цене на текущий момент.
Можно увеличить продажи, предложив своим подписчикам подарочные сертификаты. Выполнен сертификат должен быть в виде красочной открытки, поэтому без услуг дизайнера здесь не обойтись. Отправлять его можно просто на электронный адрес, а, если необходимо, для материальности подарка клиент его распечатает.

Если на сайте требуется введение конфиденциальной информации (пароля, платежных и личных данных), то необходима установка SSL (Secure Sockets Layer) протокола, обеспечивающего зашифрованный обмен данными между пользователем и интернет-ресурсом.
Предупреждение браузера о том, что на сайте отсутствует SSL может отпугнуть большинство клиентов.
Персонализация контента – еще один плюс вашему сайту. Если предложения на главной странице подтягиваются под интересы пользователя, это, безусловно, сказывается положительно на его лояльности и повышает конверсию. Также полезно интегрировать блоки «С этим товаром покупают» и «Вам также может понравиться» - они увеличивают время пребывания пользователя на сайте и повышают средний чек.
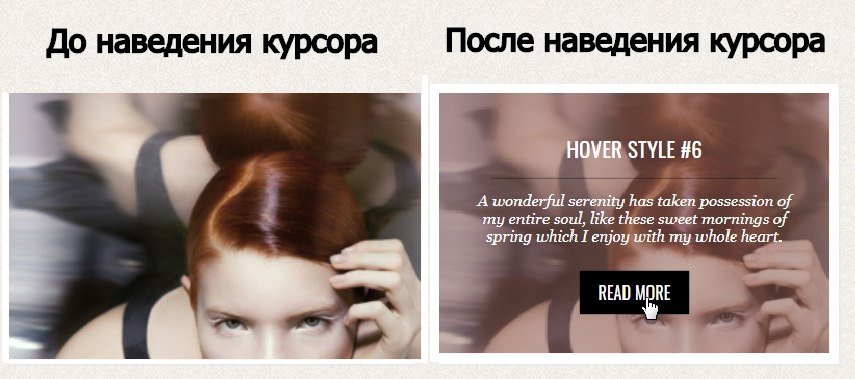
Оживить дизайн сайта и приковать к нему внимание пользователей можно с помощью Нover-эффекта. Суть его заключается в том, что при наведении курсора на картинку, она начинает меняться. Существует большое количество вариантов: появление подсветки, движение, смена цвета и многое другое. Пользователи проводят много времени на сайте, наблюдая за изменениями, тем самым улучшая поведенческие факторы.

Одна из самых интересных фишек в веб-дизайне - это параллакс-эффект (от греч. Parallax, обозначающий чередование, смену). Смысл параллакс-эффекта заключается в том, что предметы на переднем плане движутся быстрее, чем на заднем. Тем самым создается объемное и глубокое изображение.

Чтобы ваш сайт заиграл новыми красками, необходимо следовать нескольким простым правилам:
Не стоит бездумно копировать чужие идеи. Лучше доработайте понравившийся вариант под свою специфику, чтобы у пользователя не возникало ощущения, что он посещает разные страницы одной и той же компании.
В погоне за оригинальностью не стоит стремиться внедрить все-все фишки одновременно, чтобы не переборщить со спецэффектами. Это может запутать пользователя. Ведь главная цель дизайна – акцентировать внимание на важной информации, а не отвлекать от нее.
Даже если веб-дизайнер, на ваш взгляд, справился на «отлично», все же следует поинтересоваться мнением целевой аудитории. Поинтересуйтесь их оценками напрямую: в соцсетях или с помощью небольшого опроса на сайте. Тем самым вы продемонстрируете заинтересованность во вкусах клиентов, и заслужите репутацию лояльной компании.
Генерируйте идеи, воплощайте их в жизнь, тестируйте и анализируйте реакцию пользователей. Ведь отдельные фишки могут не только увеличить время пребывания посетителей на веб-страницах (что хорошо для продвижения), но и повысить конверсию вашего сайта.